Membuat tampilan berbeda di halaman Homepage Blogspot
Pernahkah kalian merasa bosan dengan tampilan halaman awal blog yang begitu-begitu saja? Atau ingin membuat homepage blogspot kalian terlihat lebih unik dan berbeda dibandingkan halaman lainnya tanpa harus menggunakan JavaScript? Tenang, kali ini saya akan berbagi tips menarik tentang bagaimana cara membuat halaman awal Blogger yang unik hanya dengan memanfaatkan HTML dan CSS. Dengan teknik ini, kita bisa mendesain tampilan homepage sesuai keinginan, memberikan kesan pertama yang kuat bagi pengunjung, sekaligus tetap menjaga performa blog yang ringan dan cepat diakses.
Teknik ini sangat berguna bagi kalian yang ingin mengatur tampilan halaman depan blog agar lebih personal dan profesional, misalnya untuk menampilkan artikel pilihan, gambar hero, atau bahkan konten statis seperti welcome message yang menarik. Kelebihannya, karena tidak menggunakan JavaScript, loading blog akan tetap optimal tanpa mengorbankan estetika. Penasaran bagaimana caranya? Yuk, simak langkah-langkahnya di bawah ini!
Struktur HTML
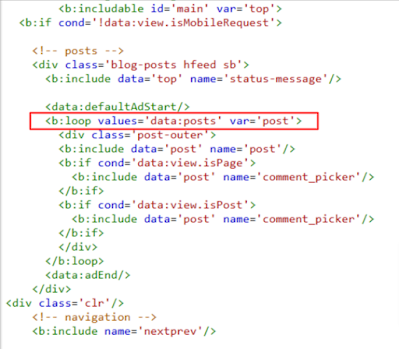
Langkah pertama cari dengan menggunakan ctrl+F <b:includable id='main' var='top'> , kemudian didalam kode <div class='blog-posts hfeed'>
Scroll sedikit ke bawah temukan <b:loop values='data:posts' var='post'>, maka tampilannya akan seperti ini.
Kemudian blok dan hapus pada kode yang saya blok kuning pada gambar di bawah
<b:loop index='x' values='data:posts' var='post'> <b:if cond='data:view.isMultipleItems'> <b:if cond='data:x==0'> <div class='post-custom homepost0'><b:include cond='data:x==0' data='post' name='post'/></div> </b:if> <b:if cond='data:x==1'> <div class='post-custom homepost1'><b:include cond='data:x==1' data='post' name='post'/></div> </b:if> <b:if cond='data:x==2'> <div class='post-custom homepost2'><b:include cond='data:x==2' data='post' name='post'/></div> </b:if> <b:else/> <b:include data='post' name='post'/>
Kuncinya adalah pada kode yang saya blok hijau dan merah.
Pada kode diatas saya menargetkan 3 jenis tampilan unik yang saya munculkan di homepage. Untuk settingannya, yang saya blok merah silakan sesuaikan dengan berapa tampilan yang akan dimunculkan, semisal ingin 10 tampilan yang berbeda, maka copy menjadi 10, dst..
<b:loop index='x' values='data:posts' var='post'>
<b:if cond='data:view.isMultipleItems'>
<b:if cond='data:x==0'>
<div class='post-custom homepost0'><b:include cond='data:x==0' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==1'>
<div class='post-custom homepost1'><b:include cond='data:x==1' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==2'>
<div class='post-custom homepost2'><b:include cond='data:x==2' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==3'>
<div class='post-custom homepost3'><b:include cond='data:x==3' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==4'>
<div class='post-custom homepost4'><b:include cond='data:x==4' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==5'>
<div class='post-custom homepost5'><b:include cond='data:x==5' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==6'>
<div class='post-custom homepost6'><b:include cond='data:x==6' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==7'>
<div class='post-custom homepost7'><b:include cond='data:x==7' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==8'>
<div class='post-custom homepost8'><b:include cond='data:x==8' data='post' name='post'/></div>
</b:if>
<b:if cond='data:x==9'>
<div class='post-custom homepost9'><b:include cond='data:x==9' data='post' name='post'/></div>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
Struktur CSS
Setelah selesai sekarang silakan buat CSS nya. Sesuaikan dengan jumlah jenis tampilan unik yang ingin anda buat.
Contoh penulisan CSSnya adalah sebagai berikut.
<b:if cond='data:view.isMultipleItems'>
.post-custom.homepost0 {
...
}
.post-custom.homepost1 {
...
}
.post-custom.homepost2 {
...
}
dst
</b:if>
Untuk mengetahui selebihnya kode CSSnya silakan buka halaman homepage saya, kemudian pencet Ctrl+U.
Demikian tutorial membuat halaman homepage unik tanpa javascript, semoga bermanfaat.